不知道各位有沒有聽說過SPA(Single Page Application),簡單來說就是一個網頁不需要做換頁的動作,用起來就像APP一樣。像是Gmail就是一個很棒的例子,在用Gmail網頁版的時候,大家可以發現Gmail在作換頁時並不會出現畫面全白的網頁讀取畫面,這在使用者體驗上會獲得良好的評價。
那麼為了做到這樣子的效果,我們就需要用到異步傳輸,也就是我們今天的主題Ajax。這裡我們會告訴各位Ajax它基礎的寫法
首先,在使用Ajax之前,我們需要的是資料,在政府開放資料共享平台有非常多的資料能夠讓大家去做使用
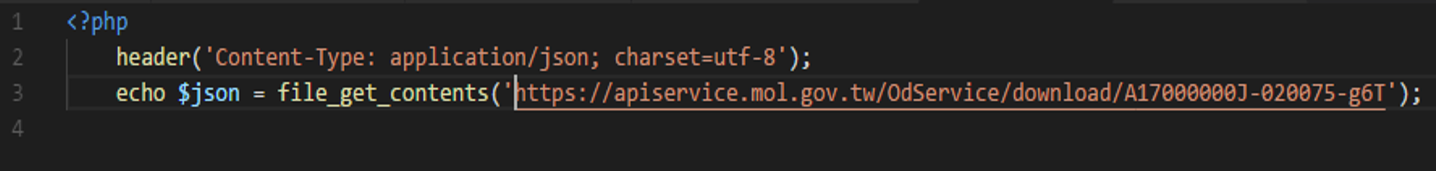
找到了資料來源之後我們需要先建立另接收資料的PHP檔,要做這個另外步驟的原因是瀏覽器有所謂的同源政策,所以我們的Ajax就不能夠拿取位於不同源頭的資料。接下來我們就建立一個Data.php來接收我們的資料。
- header是為了告訴ˋ瀏覽器這裡顯示的資料是JSON格式且是UTF-8編碼
- file_get_contents就是填入我們的資料來源
好了之 後可以檢查一下,如果是跟我一下用firefox的話就能看見下面的這個畫面
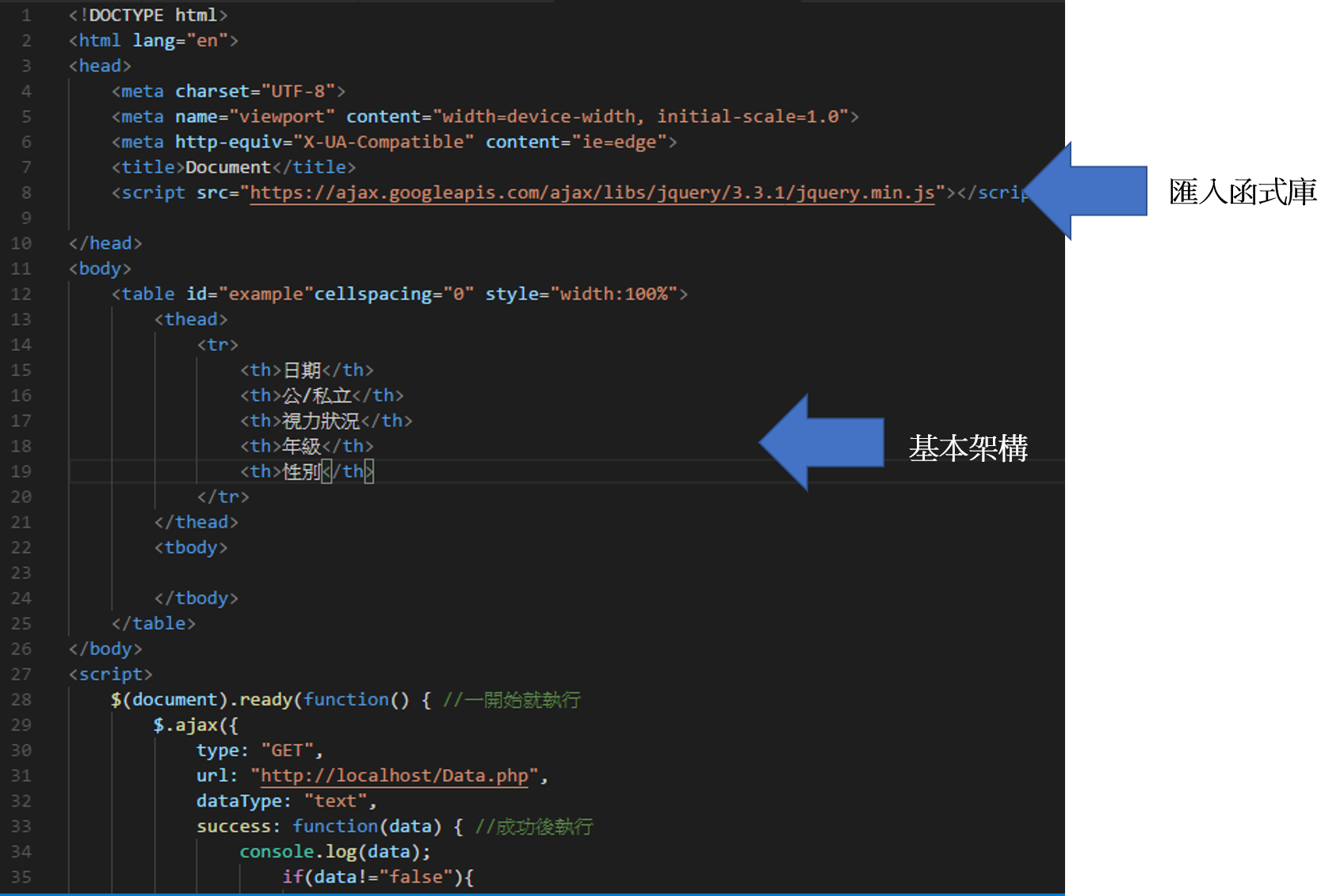
完成了之後就能開始這次的正題了,首先先匯入函式庫以及建立出基本架構
最後就是加上Ajax的部分

- type:傳輸方式(GET/POST)
- url:資料來源網址
- data:傳輸資料型態(text,json,etc.)
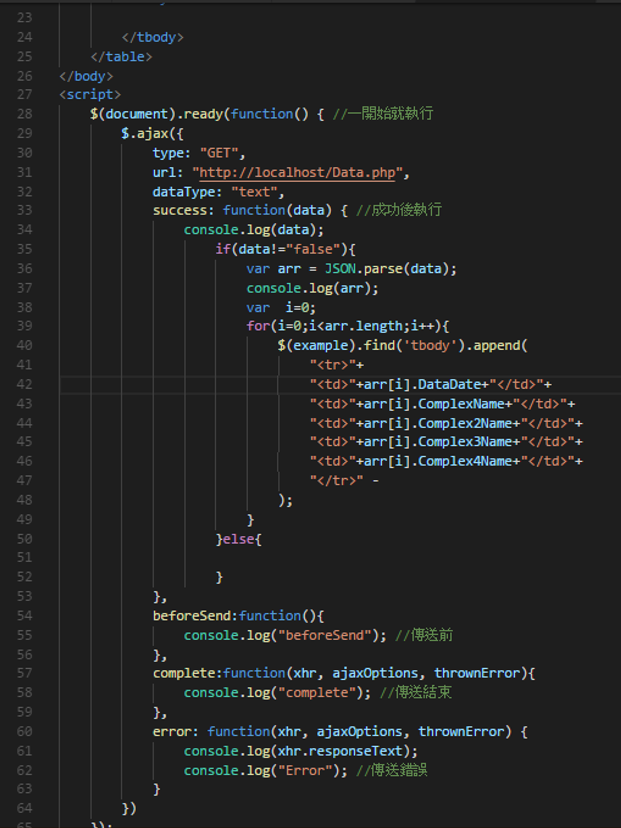
- success:執行成功後要做的事,在這裡我是利用append來幫我的table加上資料
- beforeSend:執行送出前要做的事,在這裡我是讓console.log幫我發出訊息告訴我執行到哪邊了
- complete:執行送出結束所做的事,在這裡我是讓console.log幫我發出訊息告訴我是不是傳輸結束了
- error:執行發生錯誤時要做的事,在這裡我是讓console.log幫我發出訊息告訴我是不是error了
那寫完這些就能得出我們要的結果了

在這裡要記住,上面的只是個相對簡單的ajax練習,如果在練習完之後很有興趣的話,不妨在到網路上多找一些資訊,並多做一些實作。畢竟,做中學對大多數人都是很有效的。