當我們在接到一個財務類的網頁專案,或是剛好有一個分頁需要去統計某些數量是我們難免會碰到需要使用圖表表示的時候,也就是圓餅圖或者是長條圖。那或許有些人會不知道怎麼要去做。今天我就是要來告訴大家有一個很好用的函式庫能讓你簡單快速地完成這一項功能,這一個函式庫就叫做amCharts。

這一個函式庫,有著許多的圖表提供使用,不論是圓餅圖,長條圖或是折線圖都有提供。這一次我們就先從最一班的圓餅圖最為開頭來交交各位要怎麼要使用。
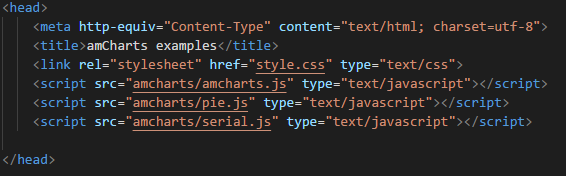
首先,在我們html中要先匯入函式庫,也就是像下面這樣

函式庫能用下載的也能用網路上的,想怎麼做就看自己想要哪一種就好。
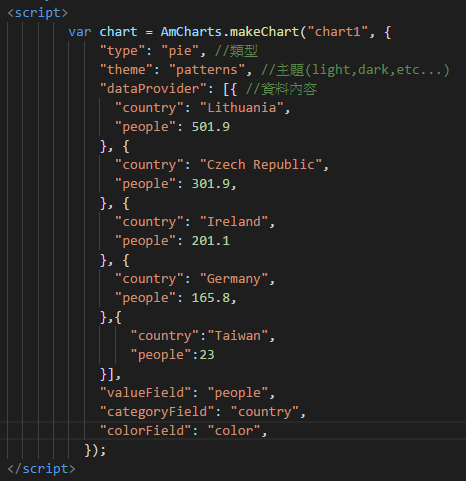
再來,我們就能利用JS來開始寫我們圓餅圖

- type指的就是類型,pie就是我在政要寫的圓餅圖,另外也有serial、xy等等多種類型。
- theme指的是主題,像是light、dark都是能夠填入的主題,而這對於圖表的影響並不大,所以能夠每一種都試試。
- dataProvider很明顯就是我們的資料來源,如果仔細一點看可以發現這是屬於JSON格式的,所以在使用上就能很方便的利用這個特性來匯入資料。
- valueField是我們用來設定dataProvider中哪一個是我們的數值來源,在這個範例中是people
- categoryField是我們用來設定dataProvider中哪一個是我們的分類來源,在這個範例中是country
- colorField是我們用來設定dataProvider中哪一個是我們的顏色來源,在這個範例中我們沒有填入,所以他會自動把每一個區塊放上不同的顏色。
填完了這一些設定之後只要再加入

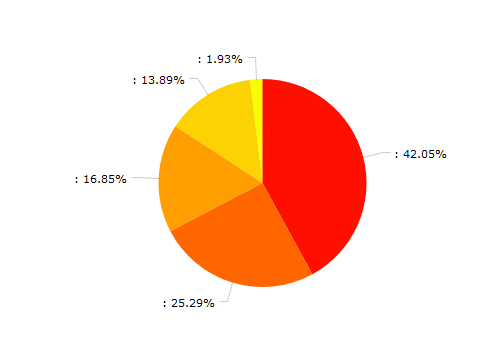
我們的圓餅圖就會出現了:

除了這一個最簡單的圓餅圖之外,amCharts也支援了許多的圖表,在該網站上的DOCS也有一些範例可供參考,非常建議有興趣的人能夠去看看。
參考網站: https://www.amcharts.com/